8. agosto 2023 por Anna Ovcharova
Cada usuario cuenta: La sinergia entre el diseño UX/UI y la accesibilidad
¿Qué es la accesibilidad digital?
En pocas palabras: accesibilidad digital significa que todas las personas, con o sin discapacidad, puedan utilizar los productos digitales.
Para que el desarrollo de un producto sea accesible, debemos preguntarnos qué grupos de usuarios hay, qué necesidades tienen los usuarios y en qué contextos de uso se mueven.
¿Por qué se suele descuidar la accesibilidad digital?
Por desgracia, ocurre una y otra vez que los equipos de proyecto tienen la intención de hacer accesible la solución, pero no consiguen ponerla en práctica. ¿A qué se debe esto?
- En primer lugar, es difícil adaptar algo que no se entiende bien. La mayoría de las veces, al equipo no le falta motivación, sino conocimientos sobre cómo las discapacidades impiden a las personas interactuar con nuestro sitio web.
- En segundo lugar, hay cierto trabajo para hacer accesible una aplicación: desde conocer las normas hasta diseñar las funciones y características necesarias en la aplicación. Luego, por supuesto, hay que probar si el enfoque ha dado el resultado deseado, y gran parte de las pruebas sólo pueden hacerse manualmente.
- En tercer lugar, es un error común pensar que la accesibilidad digital sólo beneficia a las personas con discapacidad y que, por tanto, no merece la pena tener en cuenta a esta minoría. A lo largo de mi vida profesional he oído esta frase muchas veces y ahora me gustaría explicar por qué es errónea.
¿Por qué es importante la accesibilidad digital?
En la era digital, la accesibilidad es un factor importante para la inclusión y una experiencia de usuario igualitaria. En concreto, aprender y desarrollar soluciones digitales accesibles hace que internet sea más accesible para todos. Dos ejemplos:
- Una persona sin discapacidad o con problemas de audición que quiera ver algo en su smartphone en el transporte público sin auriculares se verá obligada a posponer el visionado de series o materiales de aprendizaje si no están subtitulados. Al menos esto es cierto para muchas personas que prefieren ver vídeos sin sonido en público.
- Con pesadas bolsas en las manos, es difícil utilizar el teléfono móvil. Estudiar un mapa, escribir un mensaje o llamar a alguien es difícil en esta situación y requiere un gran esfuerzo. Cuantas menos acciones tenga que realizar un usuario con los dedos en esta situación, más cómodo le resultará.
Estos ejemplos ya demuestran que una discapacidad no sólo puede ser permanente, sino también situacional. Si además tenemos en cuenta los entornos de uso difíciles, existe una altísima probabilidad de que todo el mundo pueda beneficiarse de servicios web accesibles.
Accesible desde el principio: diseño accesible de UX y UI
Imaginemos la siguiente situación: Nuestro equipo ha decidido desarrollar el proyecto teniendo en cuenta la accesibilidad desde el principio. Durante la fase de planificación, surge la pregunta de quiénes son nuestros usuarios y a qué retos se enfrentan en su viaje de usuario. También está la cuestión de qué requisitos legales debe cumplir nuestro producto.
En los países de habla alemana, debemos seguir principalmente la Ordenanza sobre la Creación de Tecnologías de la Información Libres de Barreras de acuerdo con la Ley de Igualdad de Oportunidades para las Personas con Discapacidad (BITV 2.0). La BITV 2.0 se basa en las directrices internacionales para contenidos web accesibles (WCAG 2.1) del Consorcio World Wide Web (W3C).
Las WCAG 2.1 dividen los requisitos de accesibilidad digital en distintos niveles de conformidad:
- Nivel A: Este nivel representa los requisitos de accesibilidad más básicos. Si un portal de conexión a la red cumple los requisitos del Nivel A, ya se han eliminado algunas barreras para las personas con discapacidad.
- Nivel AA: Este nivel establece requisitos de accesibilidad más elevados. Un portal de conexión a la red que cumple el Nivel AA ofrece una accesibilidad significativamente mejorada y tiene en cuenta una gama más amplia de discapacidades.
- Nivel AAA: Este nivel establece los requisitos de accesibilidad más exigentes. Un portal de conexión a la red que cumpla el nivel AAA ofrece una accesibilidad amplia y máxima para las personas con discapacidad.
Mi trabajo consiste en asegurarme de que el diseño del producto cumple la norma de accesibilidad de nivel AA. A continuación, vamos a descubrir juntos a qué debes prestar atención principalmente para evitar muchos problemas ya en la fase inicial de un proyecto.
Imágenes con alternativa
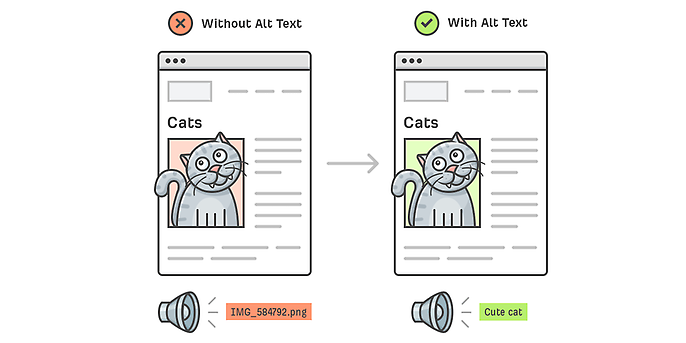
¿Existe una alternativa textual para contenidos gráficos como imágenes, mapas, diagramas, tablas, WordArt y similares? Esto permite a los lectores de pantalla utilizados por invidentes describir el contenido y la finalidad de las imágenes. Las imágenes sin texto alternativo causan problemas a los lectores de pantalla porque el contenido de la imagen no puede comunicarse al usuario. Por lo general, estas imágenes se omiten o, lo que es peor, se leen nombres de archivo largos e inadecuados.

Imágenes con y sin texto alternativo: Fuente: https://ahrefs.com/blog/alt-text/
Colores con visión: La accesibilidad en el punto de mira
El diseño del color es tan importante para la accesibilidad como los textos alternativos para las imágenes. Aunque las personas con problemas de visión no perciban bien los colores o no los perciban en absoluto, no debemos prescindir de su uso en la arquitectura de la información. Al contrario: utilizados correctamente, los colores pueden mejorar significativamente la facilidad de uso y la accesibilidad. Esto es a lo que hay que prestar atención cuando se utilizan colores:
- Todos los elementos deben ser reconocibles incluso sin color. Esto incluye también el principio multicanal: toda información debe transmitirse siempre al menos de dos maneras.
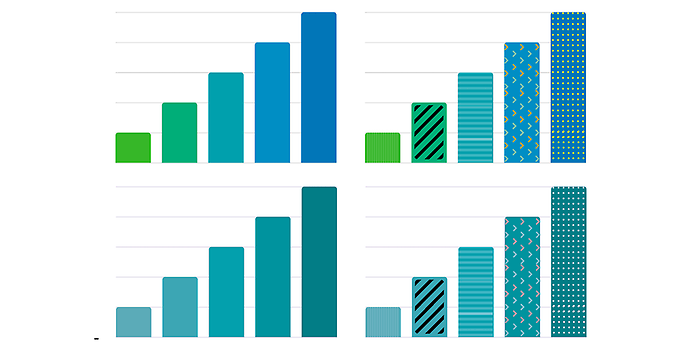
- En el diseño hay que tener en cuenta a los usuarios daltónicos. Si la información, por ejemplo diagramas y gráficos, se presenta con determinados colores, debe haber alternativas disponibles. Una buena solución es proporcionar diagramas con dibujos y texturas. Las etiquetas de texto de los segmentos facilitan la comprensión de la información presentada.

Comparación de gráficos de barras con y sin patrón, fuente: https://uxplanet.org/make-your-design-accessible-to-color-blind-users-fc16a47b621e
Mensajes claros: fuentes para mundos accesibles
No sólo los colores, sino también los tipos de letra son muy importantes para un diseño accesible. ¿Qué no hay que olvidar al elegir los tipos de letra?
- Para ayudar a los usuarios con dislexia, los textos deben estar alineados a la izquierda. Esto también mejora la legibilidad para otros usuarios, ya que de lo contrario puede resultar problemático cuando se amplía el sitio web.
- Ciertos tipos de letra también pueden mejorar la legibilidad. Por regla general, en los medios electrónicos deben utilizarse fuentes sans-serif, ya que el formato de lectura electrónico difiere significativamente del material impreso.
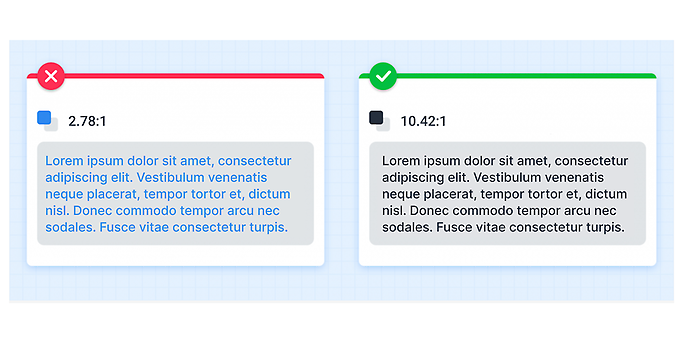
- La cuestión de los colores también afecta a los textos. Si los colores de primer plano y fondo son igual de brillantes, el contraste puede ser demasiado bajo. Un contraste suficiente facilita al usuario la lectura del texto. En particular, las personas con agudeza visual limitada, alteraciones de la visión de los colores o sensibilidad al contraste relacionada con la edad se benefician de contrastes claros. Dentro del nivel AA, la relación de contraste para tamaños de fuente inferiores a 24 px debe ser de 4,5 : 1. En caso de duda, utilice siempre un contraste de color más alto.

Diferencias en la elección de colores
Accesibilidad con sólo pulsar un botón
Antes de que un sitio web se ponga en línea, suele probarse para ver si cumple las expectativas de los usuarios. Para ello se suele utilizar el ratón; el teclado, en cambio, rara vez. Sin embargo, es importante saber que el manejo a través del teclado es un criterio importante según las directrices WCAG.
Por desgracia, este tema sigue siendo relativamente desconocido y afecta a muchas personas. No todo el mundo puede captar visualmente un sitio web o navegar por él con un ratón o un touchpad, y precisamente por eso hay que procurar que todos los elementos puedan manejarse con el teclado.
Otro punto es un indicador de enfoque claro y visible para los elementos del concepto. Para los usuarios de teclado, el indicador de enfoque corresponde al cursor. Al diseñar y aplicar indicadores de enfoque accesibles, podemos hacer que nuestros productos sean accesibles para los usuarios de teclado y para los usuarios de tecnología de asistencia que funciona con un teclado o emula funciones de teclado, como el control por voz o el control por interruptor.
Otros pasos
Por desgracia, no es posible explicar en detalle todas las facetas de la accesibilidad digital en esta entrada del blog. Además de los colores, los tipos de letra y el manejo del teclado, hay muchos otros aspectos que deben tenerse en cuenta en un diseño UX/UI accesible.
Sobre todo, es importante dar los primeros pasos hacia un diseño accesible para que los productos digitales sean accesibles para todos los usuarios.
Conclusión
La accesibilidad digital es crucial para garantizar que todas las personas puedan utilizar productos digitales independientemente de sus limitaciones. A menudo se descuida, pero es importante para la inclusión y una experiencia de usuario igualitaria.
Un diseño UX/UI inclusivo con texto alternativo para las imágenes, colores adaptados, fuentes y manejo del teclado es clave para que los productos sean accesibles. Integrar la accesibilidad desde el principio crea un mundo online inclusivo para todos.
¿Quiere saber más sobre temas interesantes del mundo adesso? Entonces echa un vistazo a las entradas de nuestro blog.

